Genesis 2.0 Beta for WordPress was just released for public review and one of the key features is HTML5 support. However, HTML5 isn’t on by default though and some may wonder why. So I thought I’d illustrate that by comparing the DOM of one of my test sites before and after enabling Genesis 2.0 HTML5 support. First, the method being used to enable HMTL5 is by using WordPress’ add_theme_support function:
add_theme_support( 'genesis-html5' );
UPDATE: After Genesis 2.0 RC2 StudioPress changed this. In the final version of Genesis 2.0, this is now:
add_theme_support( 'html5' );
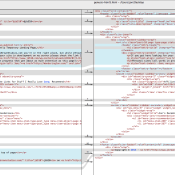
This is the right and sensible way to add this and this is why just updating to Genesis 2.0 won’t break your site. If all you do is update to Genesis 2.0 you won’t get HTML5 but you also won’t get a broken site as you will if you just toggle on genesis-html5 without making the necessarily changes to your CSS. I simplified DOM a little so it’d all fit on one page, but all the key elements inside <body> are intact. There are some minor changes in the <head> but the changes inside <body> are what will break existing CSS since ID’s like #content have been replaced with HTML5 elements like <article> and this means your CSS no longer applies. Also note, this isn’t meant to be an exhaustive guide of every change, just a few major ones and in a simple visual format to answer the question “Why can’t my existing Genesis child theme be magically updated to HTML5 with the press of a button?”.
Major DOM changes between Genesis 1.9.2 and Genesis 2.0 for WordPress I see on first glance:
| HTML | HTML5 |
| <div id=”wrap”> | <div class=”site-container”> |
| <div id=”header”> | <header class=”site-header”> |
| <p id=”title”> | <p class=”site-title”> |
| <p id=”description”> | <p class=”site-description”> |
| <div id=”inner”> | <div class=”site-inner”> |
| <div class=”post-10 page type-page status-publish hentry entry”> | <article class=”post-10 page type-page status-publish entry” itemscope itemtype=”https://schema.org/CreativeWork”> |
| <h1 class=”entry-title”>The Title</h1> | <header class=”entry-header”><h1 class=”entry-title” itemprop=”headline”>The Title</h1></header> |
| <!–nothing before –> | <footer class=”entry-footer”></footer> |
| <div id=”sidebar” class=”sidebar widget-area”> | <aside class=”sidebar sidebar-primary widget-area” role=”complementary” itemscope itemtype=”https://schema.org/WPSideBar”> |
| <div id=”sidebar-alt” class=”sidebar widget-area”> | <aside class=”sidebar sidebar-secondary widget-area” role=”complementary” itemscope itemtype=”https://schema.org/WPSideBar”> |
| <div id=”footer” class=”footer”> | <footer class=”site-footer” role=”contentinfo” itemscope itemtype=”https://schema.org/WPFooter”> |
A lot of these could probably be fixed with some careful text search and replace strings, but I think it’s always going to take a little TLC to make sure it’s right. I’ll probably give it a shot on this site in the coming weeks when the beta has proved itself stable (not problems so far) Here’s the screen shot in FileMerge and DiffMerge: